Local Overrides in Chrome
At the beginning of this year Chrome came out with Local Overrides features for Chrome 65. This is related, but distinct from Workspaces, which is a way to save your devtools changes to a local project. While Workspaces seems neat, it’s rare that I’m working on a site whose code isn’t generated by some server-side tool. However, with Local Overrides I can work in the devtools inspector, and still persist those changes between page loads, even if they are separate from the project.
I knew this would be useful when I saw it, but I wasn’t sure how. Then, I was presented with a problem with the External Links Drupal module. This module provides external link icons to links that lead off the current domain. It also provides ways of excluding, including and regex-ing links to decide if you want it to have the external icon or not. We had implemented a configuration fix for a site using the module. However, on our testing site, the external icon no longer showed up. I suspected this was a result of the difference in the urls. The hard part was when it turned out that the logic that controlled internal/external links was constructed entirely in client-side JavaScript.
The use of the External Links module is in no way endorsed by the writer of this post…
So the situation was this:
- A live site implements this feature that works as expected.
- A test site with a different url structure worked differently.
- The logic governing these two situations runs entirely on page load.
- The logic comprised of a five line
if..elsestatement. - I want to compare the logic of the two sites.
if (url.indexOf('http') === 0
&& ((!url.match(internal_link) && !(extExclude && url.match(extExclude))) || (extInclude && url.match(extInclude)))
&& !(extCssExclude && $(this).is(extCssExclude))
&& !(extCssExclude && $(this).parents(extCssExclude).length > 0)
&& !(extCssExplicit && $(this).parents(extCssExplicit).length < 1)) {
external_links.push(this);
}
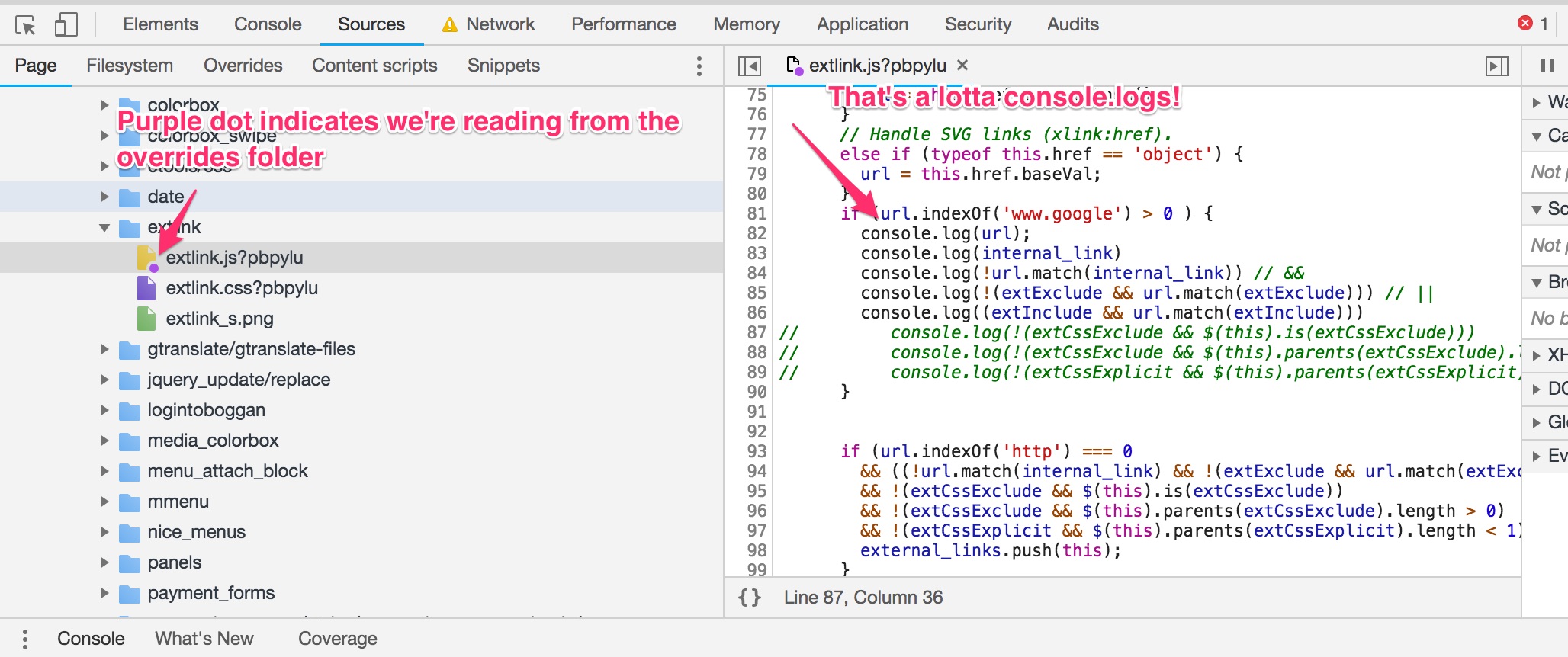
Since I can’t start console.loging on the live site, this was the perfect place to try out Local Overrides!
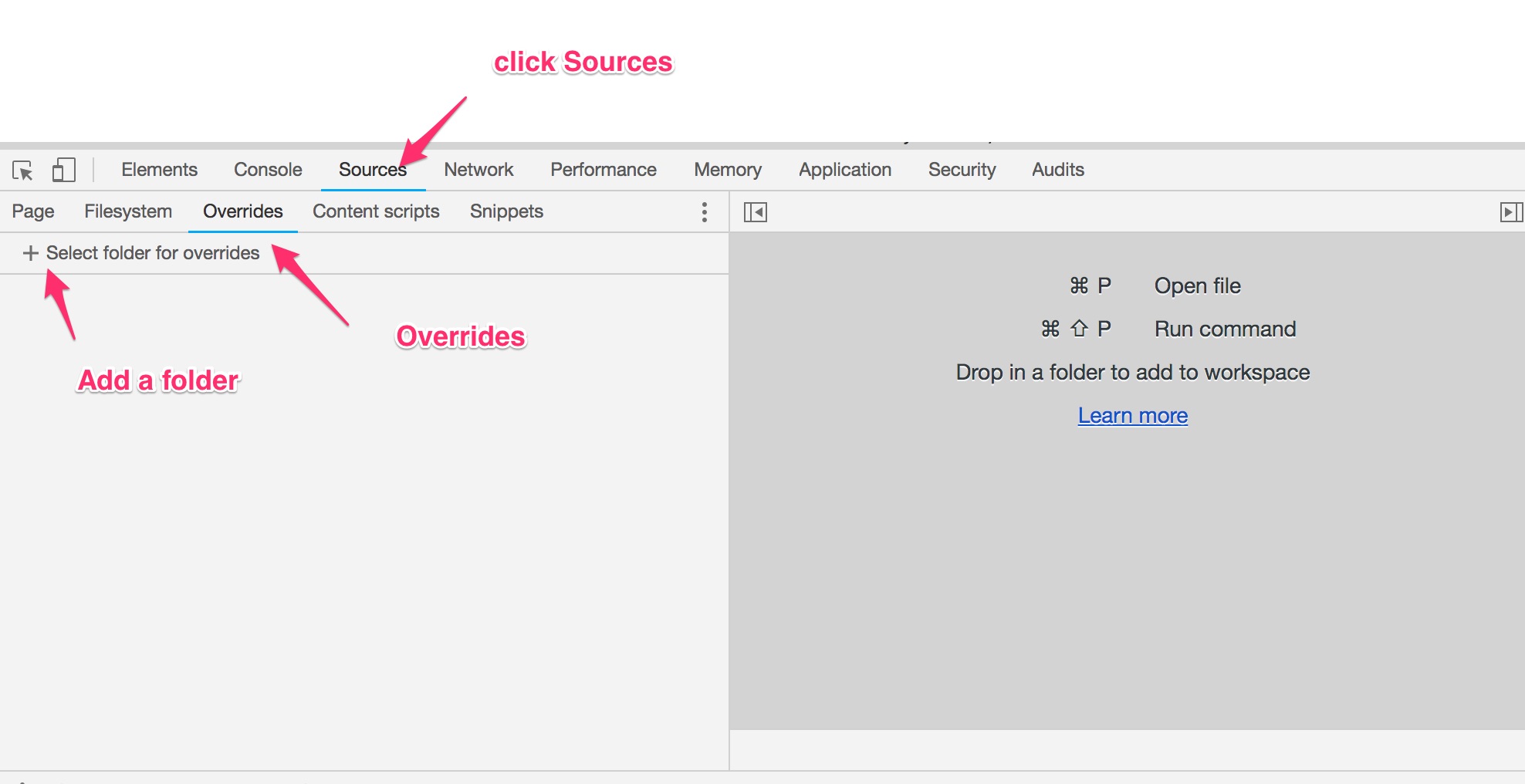
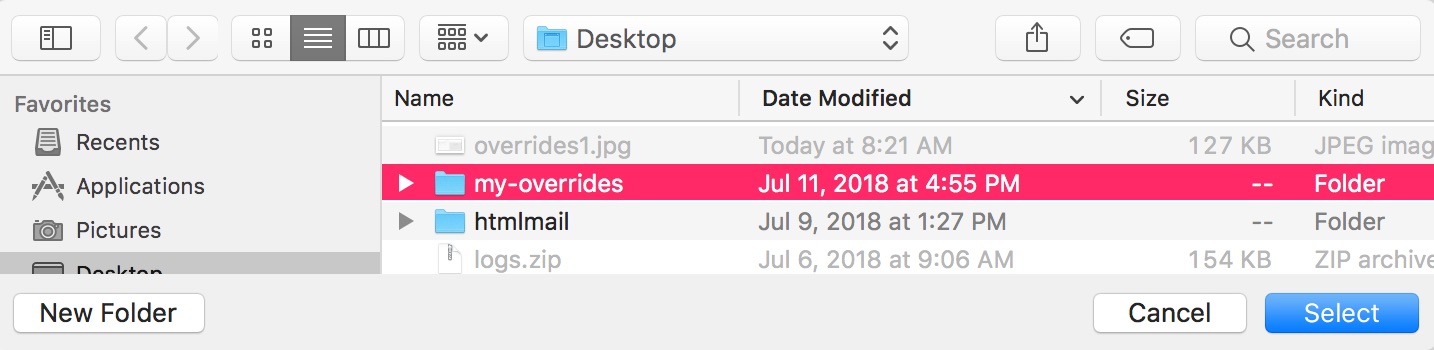
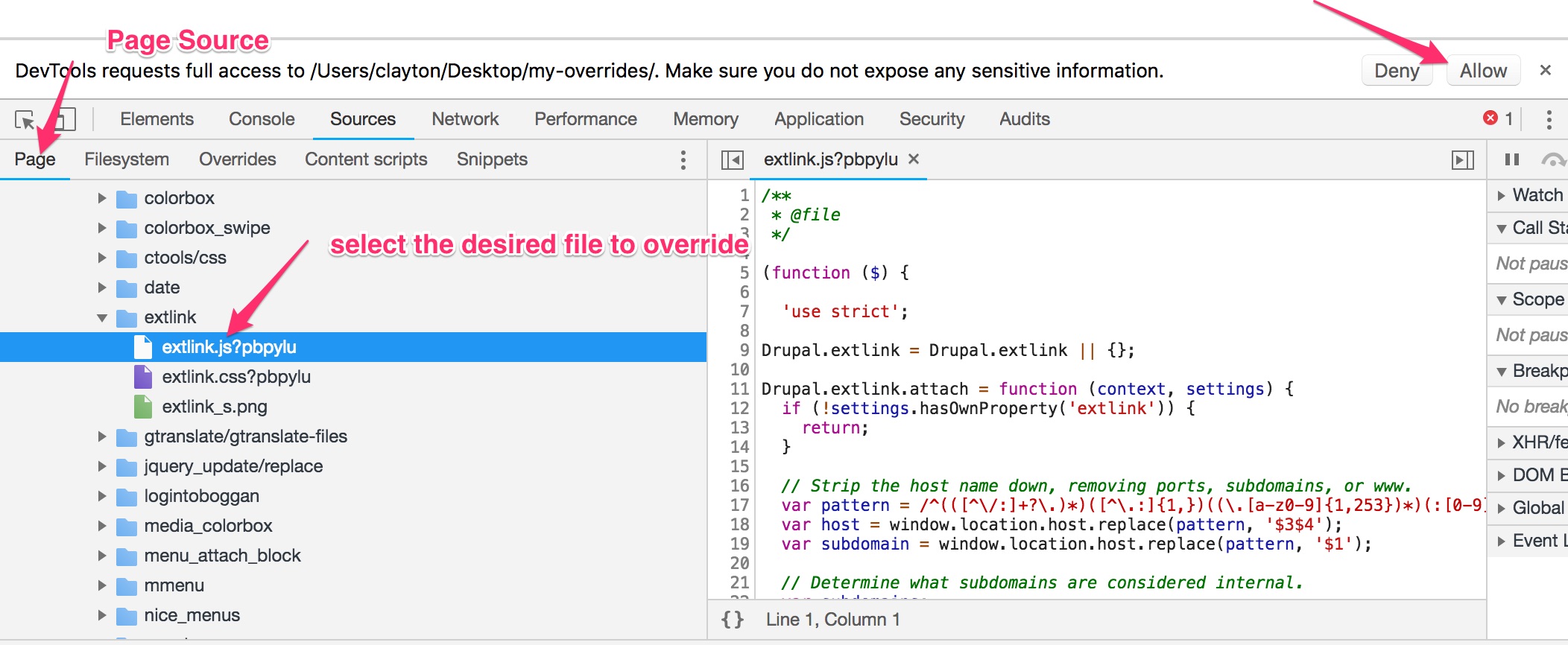
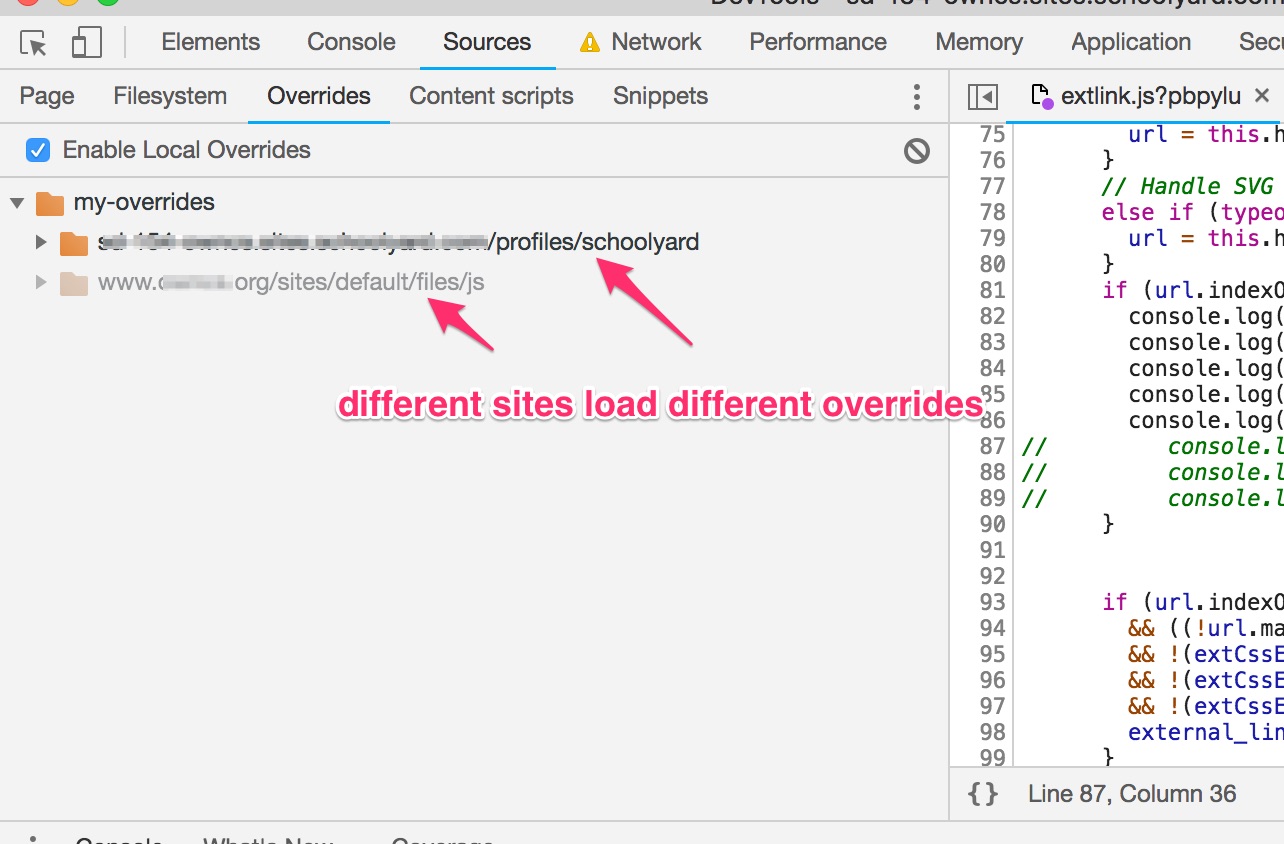
Overrides in pictures